「右寄せ」
▲ 機能別INDEXに戻る
▲▲ ページの先頭
・コピー(複写)は、文字列をドラッグした後に上のコピーのアイコンをクリックします。または「CTRL」を押しながら「C」を押します。
・切り取りやコピーで指定した文字列を貼り付けるときは貼り付けのアイコンをクリックします。または「CTRL」を押しながら「V」を押します。
※Netscape7.01及び Netscape7.1を使用するときの注意点(バグ情報)
貼り付けた文字列に文字の追加を行うときは、バグ(不具合)によりカーソルより1文字手前の所に追加した文字が入力されますので、十分に気を付けて下さ い。
ちなみに、6.0、6.1、6.2、7.0、7.02のバージョンで は正常動作します。
・なお、失敗して元に戻す時は、左上の「編集」をクリックしてから「元に戻す」をクリックして下さい。または「CTRL」を押しながら「Z」を押します。 (専用のアンドゥアイコンはありません)
カーソルを画像の置きたい所に移動させます。
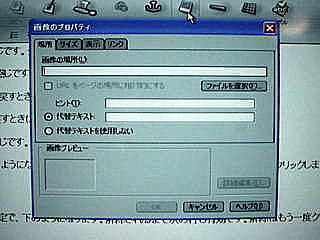
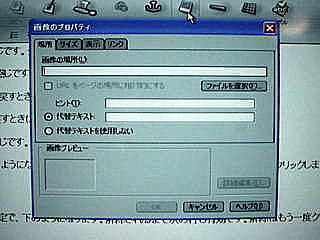
画像のアイコンをクリックします。次に「ファイルを選択」をクリックし、画像ファイルを選択します。代替えテキスト(画像のコメント)を入力しておきま す。表示エラーの時に役に立ちます。


次にサイズを指定します。実際のサイズでは大きすぎると感じたときは、「ユーザー定義」で自由に変えることが出来ます。「制限」にチェックを入れると、 縦横比率 が一定に縮小されます。


表示は余白の設定と、横に文字を入れるときの配置方法を指定します。横に画像が来るときは、初期設定の「下部」にしておきます。
リンク先の設定は下の方で述べますがリンクの設定をしておくと、画像をクリックで、他のページへジャンプすることが出来ます。
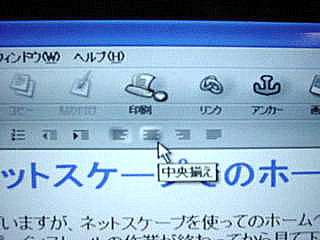
※なお、画像をドラッグして中央寄せや右寄せなどを行うことが出来ます。
横罫線のアイコンをクリックします。そうすると下のような棒が出てきます。
なお、罫線の高さを変えるときは、横罫線の上にマウスカーソルを持って 行き、右クリック→「横罫線のプロパティー」→「高さ」の数字を変更します。
「サイズ」で、行数、列数、幅を指定します。幅は「ピクセル」と「ウィンドウ幅」の2種類から選択できます。幅が狭くても問題ないときは、ピクセルで固 定させます。
行数=2、列数4、幅=ピクセルで400で作成
なお、枠全体や表中の文字は中央寄せや右寄せなどを行うことが出来ます。
表作成でよく使うコマンド
・表の列幅の変え方
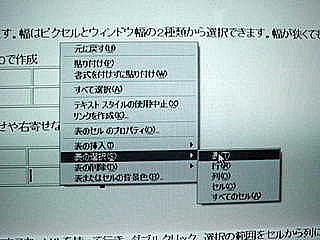
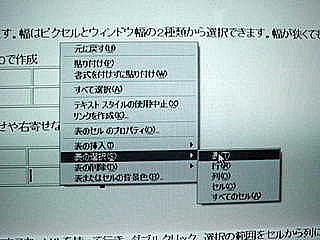
変えたい列のセル(どこでもOK)にマウスカーソルを持って行きダブルクリック、「選択の範囲」を「セル」から「列」に変更し、幅の値を半角数字で入力 します。

一番左の列を70ピクセルに変更した表
・表のコピー
表の上にマウスカーソルを持って行き右クリック、「表の選択」の「表」をクリック。貼り付けたい場所にカーソルを移動させて、貼り付け(CTRL+V) をクリックします。

・表の挿入(代表して行の挿入)
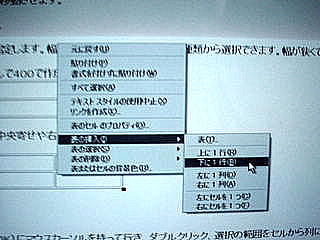
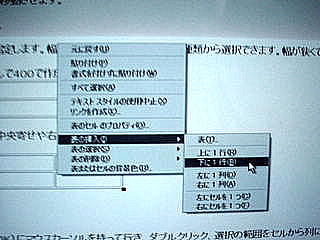
表の上にマウスカーソルを持って行き右クリック、「表の挿入」をクリックして、「下に1行」または「上に1行」をクリックします。

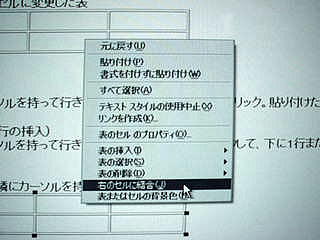
・セルの結合
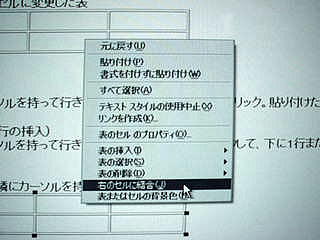
結合したいセルの左隣にカーソルを持って行き右クリック、「右のセルに結合」をクリックします。

上段の右側が結合されたセルです。
・アンカーを指定(ページトップ)
ページの頭に、top(文字は半角なら何でもOK!)と入力し、文字をドラッグしてからアンカーのアイコンをクリック。「アンカーのプロパティー」で OKをクリックすると、黄色いアンカーのマークが出ます。
(頭のtopという文字の色は、ページが完成した後に、背景の色と同じにします。)



・アンカーを指定(ページ途中:このページで言うと、8.ページ内のリンクな どが該当します)
8.の部分は半角で入力しておきます。半角部分をドラッグしておきアンカーのアイコンをクリック。「アンカーのプロパティー」でOKをクリックすると、 黄色いアンカーのマークが出ます。
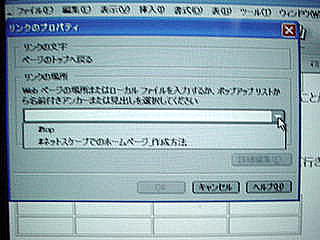
・リンクの指定
リンクを指定したい文字列をドラッグし、リンクをクリックします。リンクのプロパティーで、空欄横に▼のマークがあるので、クリックします。 「#top」(ページ先頭のtop)を選択すると、ページの先頭に、その他の半角文字を選択すると、その半角文字へリンクが張り付きます。(文字色が標準 なら青色に変わります)

完了したら、リンクの文字列(青い文字)の上にカーソルを移動させて、もう一度リンクのアイコンをクリックして確認して下さい。
※注意:アンカーは必ず半角文 字に行って下さい。ネットスケープ以外のブラウザではまともに動作しません。
▲ 機能別INDEXに戻る
▲▲ ページの先頭
4.切り取りやコピーのやり方
・切り取りは、切り取りたい文字列をドラッグした後に上のはさみのアイコンをクリックします。または「CTRL」を押しながら「X」を押します。・コピー(複写)は、文字列をドラッグした後に上のコピーのアイコンをクリックします。または「CTRL」を押しながら「C」を押します。
・切り取りやコピーで指定した文字列を貼り付けるときは貼り付けのアイコンをクリックします。または「CTRL」を押しながら「V」を押します。
※Netscape7.01及び Netscape7.1を使用するときの注意点(バグ情報)
貼り付けた文字列に文字の追加を行うときは、バグ(不具合)によりカーソルより1文字手前の所に追加した文字が入力されますので、十分に気を付けて下さ い。
ちなみに、6.0、6.1、6.2、7.0、7.02のバージョンで は正常動作します。
・なお、失敗して元に戻す時は、左上の「編集」をクリックしてから「元に戻す」をクリックして下さい。または「CTRL」を押しながら「Z」を押します。 (専用のアンドゥアイコンはありません)
5.画像を表示させる(静止画)
※画像データはあらかじめ用意しておいて下さい。カーソルを画像の置きたい所に移動させます。
画像のアイコンをクリックします。次に「ファイルを選択」をクリックし、画像ファイルを選択します。代替えテキスト(画像のコメント)を入力しておきま す。表示エラーの時に役に立ちます。


次にサイズを指定します。実際のサイズでは大きすぎると感じたときは、「ユーザー定義」で自由に変えることが出来ます。「制限」にチェックを入れると、 縦横比率 が一定に縮小されます。


表示は余白の設定と、横に文字を入れるときの配置方法を指定します。横に画像が来るときは、初期設定の「下部」にしておきます。
リンク先の設定は下の方で述べますがリンクの設定をしておくと、画像をクリックで、他のページへジャンプすることが出来ます。
※なお、画像をドラッグして中央寄せや右寄せなどを行うことが出来ます。
6.横罫線をつける
カーソルを横罫線の置きたい所に移動させます。横罫線のアイコンをクリックします。そうすると下のような棒が出てきます。
なお、罫線の高さを変えるときは、横罫線の上にマウスカーソルを持って 行き、右クリック→「横罫線のプロパティー」→「高さ」の数字を変更します。
7.表を作成する
カーソルを表の置きたい所に移動させ、表のアイコンをクリックしま す。「サイズ」で、行数、列数、幅を指定します。幅は「ピクセル」と「ウィンドウ幅」の2種類から選択できます。幅が狭くても問題ないときは、ピクセルで固 定させます。
行数=2、列数4、幅=ピクセルで400で作成
表作成でよく使うコマンド
・表の列幅の変え方
変えたい列のセル(どこでもOK)にマウスカーソルを持って行きダブルクリック、「選択の範囲」を「セル」から「列」に変更し、幅の値を半角数字で入力 します。

一番左の列を70ピクセルに変更した表
・表のコピー
表の上にマウスカーソルを持って行き右クリック、「表の選択」の「表」をクリック。貼り付けたい場所にカーソルを移動させて、貼り付け(CTRL+V) をクリックします。

・表の挿入(代表して行の挿入)
表の上にマウスカーソルを持って行き右クリック、「表の挿入」をクリックして、「下に1行」または「上に1行」をクリックします。

・セルの結合
結合したいセルの左隣にカーソルを持って行き右クリック、「右のセルに結合」をクリックします。

上段の右側が結合されたセルです。
8.ページ内のリンク
ページ内でリンクを張ることが出来ます(アンカーと呼んでいます)。よく「ページのトップへ戻る」という表現がこれに当たります。ページのデータ量が多 くて下に長いときは、このアンカー機能を使うと便利になります。・アンカーを指定(ページトップ)
ページの頭に、top(文字は半角なら何でもOK!)と入力し、文字をドラッグしてからアンカーのアイコンをクリック。「アンカーのプロパティー」で OKをクリックすると、黄色いアンカーのマークが出ます。
(頭のtopという文字の色は、ページが完成した後に、背景の色と同じにします。)



・アンカーを指定(ページ途中:このページで言うと、8.ページ内のリンクな どが該当します)
8.の部分は半角で入力しておきます。半角部分をドラッグしておきアンカーのアイコンをクリック。「アンカーのプロパティー」でOKをクリックすると、 黄色いアンカーのマークが出ます。
・リンクの指定
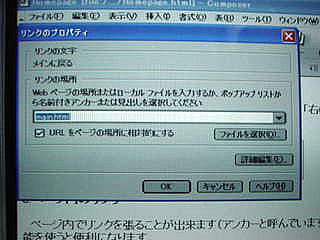
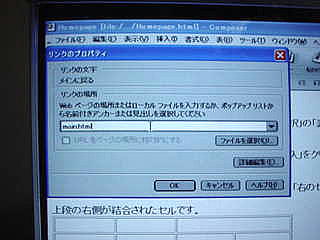
リンクを指定したい文字列をドラッグし、リンクをクリックします。リンクのプロパティーで、空欄横に▼のマークがあるので、クリックします。 「#top」(ページ先頭のtop)を選択すると、ページの先頭に、その他の半角文字を選択すると、その半角文字へリンクが張り付きます。(文字色が標準 なら青色に変わります)

完了したら、リンクの文字列(青い文字)の上にカーソルを移動させて、もう一度リンクのアイコンをクリックして確認して下さい。
※注意:アンカーは必ず半角文 字に行って下さい。ネットスケープ以外のブラウザではまともに動作しません。
▲▲
ページの先頭
リンクを指定したい文字列をドラッグし、リンクをクリックします。リンクのプロパティーで、空欄にページのアドレスを入力します。例えば http://www.a-lone-wolf.jp/index.html(一匹狼のインデックス:先頭ページ)という感じです。

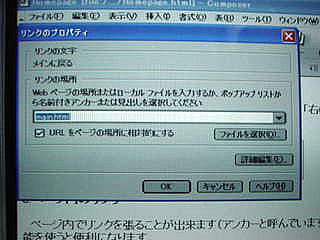
なお、自分のホームページ内であれば、ファイルの選択リンク先のファイルを選択することが出来ます。また、完了後、その文字列にカーソルを持って行き、 リンクのアイコンをクリックすると、URL〜に相対的にするにチェックが入っています。ここにチェックが入っていると、省略入力になっています。

完了したら、リンクの文字列(青い文字)の上にカーソルを移動させて、もう一度リンクのアイコンをクリックして確認して下さい。
※リンクでジャンプ後に自分のページ(ジャンプ元)をタスクバー 上に残したいときは、次のようにHTMLソースを変更し て下さい。
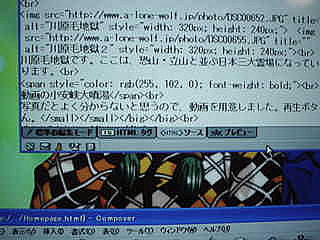
画面左下の<HTML>ソースをクリックすると、写真のような文字列が出ます。これがHTML(ハイパーテキストマークアップ言 語)です。

ソースコードの中から、リンク先のホームページアドレスが出ている部分を見つけ出し、 target="_blank"の文字を追加します。
(例:セカンドページ:光害についてのリンク部分)
元のソースコード
<a href="http://www.env.go.jp/air/index.html">環境省・環境管理局(大気環境・自動車対策)< /a>
変更後のソースコード
<a href="http://www.env.go.jp/air/index.html" target="_blank">環境省・環境管理局(大気環境・自動車対策)</a>
まず、ページのプロパティを設定します。これは、他人からリンクを張られたときの識別情報になります。
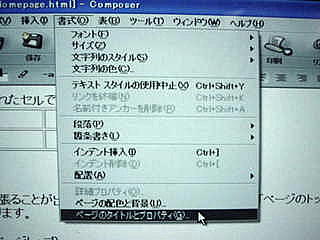
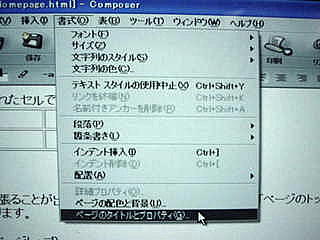
「書式」→「ページのタイトルとプロパティ」をクリック
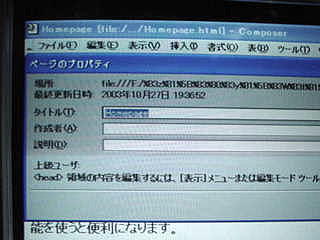
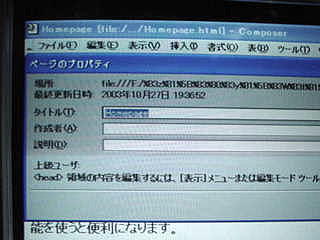
「タイトル」は、ページのタイトルを入力します(日本語・半角英語共に可能)。「作成者」は自分の名前を入れます(日本語・半角英語共に可能)。
「説明」は、空白でも構いませんが、コメントを入れたいときは入れて下さい。


保存方法
・はじめて保存するときは「ファイル」→「名前を付けて保存」をクリックし、ファイル名をつけて保存を押して下さい。

・上書き保存は、保存のアイコンをクリックして下さい。

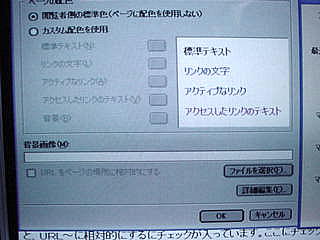
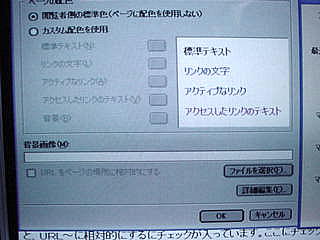
「書式」→「ページの配色と背景」をクリックします。背景画像のファイル名を入力または選択します。なお、画像データはフリーソフトで手に入れることが 可能です。一匹狼メインページに戻り、リンクをクリックすると一番下の方に「素材王国」という文字がありますのでクリックします。

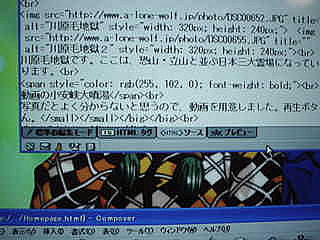
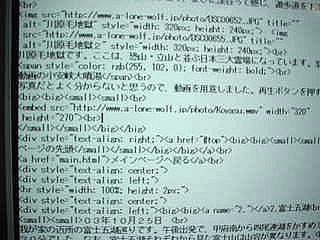
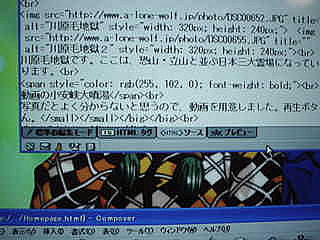
画面左下の<HTML>ソースをクリックします。そうすると、写真のような凄い文字列が出てきます。これがHTML(ハイパーテキストマークアップ言 語)の正体で、全てのホームページはこのような感じで出来上がっています。


HTML記述の事例
ソースコード中に、動画を入れたい部分を見つけ出し(標準の編集モードで印になる文字列を入れておこう、例えば☆とか)、次のように半角で入力し て下さい。
<embed src="自分のホームページアドレス/フォルダー名/動画のファイル名" width="幅" height="高さ">
例)一匹狼のドライブページの動画部分は次のようになっています
<embed src="http://www.a-lone-wolf.jp/photo/Koyasu.wmv" width="320" height="270">
注意:動画の場合はサーバーへアップロードしてからの確認になります。 ローカル上では何も表示されません。
・他人のホームページのHTMLを見ることも出来ます。これから本格的にホームページの勉強をする人には嬉しい機能です。
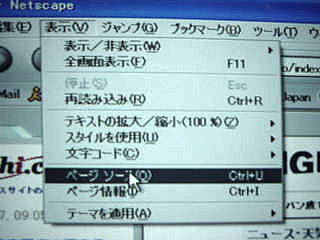
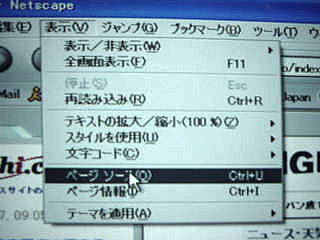
ナビゲータ(左下の丸いNと書かれたアイコン)を押し、見たいホームページへジャンプした後に、「表示」→「ページのソース」をクリックしてみて下さい。


・電子メールのデータも詳細に見ることが出来ます。(メーラーがネットスケープの時)
メール(左下の封筒のアイコン)を押し、見たいメールを表示した後に、「表示」→「ページのソース」をクリックしてみて下さい。ヘッダーと本文が表示され ます。
9.ページ外(自分のホームページ以外 のサイト)のリンク
普通にリンクと呼ばれている物です。文字や画像をクリックすると、 クリックした時点のページから他のページへジャンプします。リンクを指定したい文字列をドラッグし、リンクをクリックします。リンクのプロパティーで、空欄にページのアドレスを入力します。例えば http://www.a-lone-wolf.jp/index.html(一匹狼のインデックス:先頭ページ)という感じです。

なお、自分のホームページ内であれば、ファイルの選択リンク先のファイルを選択することが出来ます。また、完了後、その文字列にカーソルを持って行き、 リンクのアイコンをクリックすると、URL〜に相対的にするにチェックが入っています。ここにチェックが入っていると、省略入力になっています。

完了したら、リンクの文字列(青い文字)の上にカーソルを移動させて、もう一度リンクのアイコンをクリックして確認して下さい。
※リンクでジャンプ後に自分のページ(ジャンプ元)をタスクバー 上に残したいときは、次のようにHTMLソースを変更し て下さい。
画面左下の<HTML>ソースをクリックすると、写真のような文字列が出ます。これがHTML(ハイパーテキストマークアップ言 語)です。

ソースコードの中から、リンク先のホームページアドレスが出ている部分を見つけ出し、 target="_blank"の文字を追加します。
(例:セカンドページ:光害についてのリンク部分)
元のソースコード
<a href="http://www.env.go.jp/air/index.html">環境省・環境管理局(大気環境・自動車対策)< /a>
変更後のソースコード
<a href="http://www.env.go.jp/air/index.html" target="_blank">環境省・環境管理局(大気環境・自動車対策)</a>
10.保存方法とページのプロパティ 設定
まず、ページのプロパティを設定します。これは、他人からリンクを張られたときの識別情報になります。
「書式」→「ページのタイトルとプロパティ」をクリック
「タイトル」は、ページのタイトルを入力します(日本語・半角英語共に可能)。「作成者」は自分の名前を入れます(日本語・半角英語共に可能)。
「説明」は、空白でも構いませんが、コメントを入れたいときは入れて下さい。


保存方法
・はじめて保存するときは「ファイル」→「名前を付けて保存」をクリックし、ファイル名をつけて保存を押して下さい。

・上書き保存は、保存のアイコンをクリックして下さい。
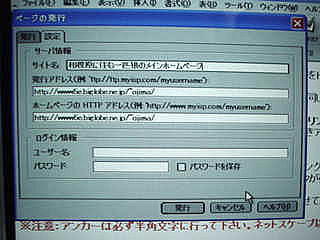
11.発行
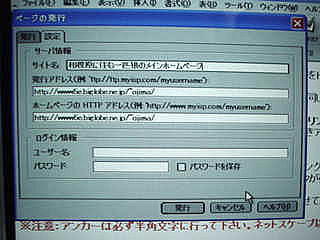
ここでは、ホームページサーバーへのアップロードを行うことが出来ますが、自分はやったことがない為省略させていただきます。発行を押すと設定 画面が出てきます。
12.背景を画像にしたいとき
背景をただの色づけではなく、自分で撮影した写真データやフリーソフトのGIFデータを使用したいときは次のようにします。「書式」→「ページの配色と背景」をクリックします。背景画像のファイル名を入力または選択します。なお、画像データはフリーソフトで手に入れることが 可能です。一匹狼メインページに戻り、リンクをクリックすると一番下の方に「素材王国」という文字がありますのでクリックします。

13.動画を貼り付けたいとき
静止画ではなく、ディジタルビデオで撮影した動く映像を取り込みたいときは、ちょっと面倒ですが次のようにして下さい。画面左下の<HTML>ソースをクリックします。そうすると、写真のような凄い文字列が出てきます。これがHTML(ハイパーテキストマークアップ言 語)の正体で、全てのホームページはこのような感じで出来上がっています。


HTML記述の事例
ソースコード中に、動画を入れたい部分を見つけ出し(標準の編集モードで印になる文字列を入れておこう、例えば☆とか)、次のように半角で入力し て下さい。
<embed src="自分のホームページアドレス/フォルダー名/動画のファイル名" width="幅" height="高さ">
例)一匹狼のドライブページの動画部分は次のようになっています
<embed src="http://www.a-lone-wolf.jp/photo/Koyasu.wmv" width="320" height="270">
注意:動画の場合はサーバーへアップロードしてからの確認になります。 ローカル上では何も表示されません。
14.HTMLの勉強をしたい人にお 勧め機能
HTMLやJAVA、JavaScriptの勉強をするには、本屋で参考書を買うのが一番手っ取り早い方法ですが、参考程度なら下の方法を使うことも出 来ます。・他人のホームページのHTMLを見ることも出来ます。これから本格的にホームページの勉強をする人には嬉しい機能です。
ナビゲータ(左下の丸いNと書かれたアイコン)を押し、見たいホームページへジャンプした後に、「表示」→「ページのソース」をクリックしてみて下さい。

・電子メールのデータも詳細に見ることが出来ます。(メーラーがネットスケープの時)
メール(左下の封筒のアイコン)を押し、見たいメールを表示した後に、「表示」→「ページのソース」をクリックしてみて下さい。ヘッダーと本文が表示され ます。
商標について
Netscape、Netscape の N および操舵輪のロゴは、米国およびその他の国における Netscape Communications Corporation 社の登録商標です。
Netscape、Netscape の N および操舵輪のロゴは、米国およびその他の国における Netscape Communications Corporation 社の登録商標です。